Business Analysis practice is becoming extensive and a key process across the IT industry. As the name implies, this process involves an analysis of business situations. By this, it is easier to take out solutions for certain problems through who, what, where, when, why & how. Therefore, a successful and effective Business Analysis is the key approach in ensuring that the projects are being implemented and run successfully.Apart from that, an effective business analysis involves –
![]() Takes information from a variety of sources
Takes information from a variety of sources
![]() Forecasts future trends
Forecasts future trends
![]() Finding ways to make improvements in business strategies
Finding ways to make improvements in business strategies
![]() Making smart business decisions
Making smart business decisions
Purpose behind Business Analysis
![]() Identify where the business stands
Identify where the business stands
![]() Collect and utilize data to inform business decision making
Collect and utilize data to inform business decision making
![]() Identify strengths and weaknesses in the business
Identify strengths and weaknesses in the business
![]() Use information to update strategic planning
Use information to update strategic planning
At Fluper, diverse groups of business analysts have formalized and continuously improve the business process. Our aim is to make this simpler and better for our valuable clients and yet deliver an excellent result.
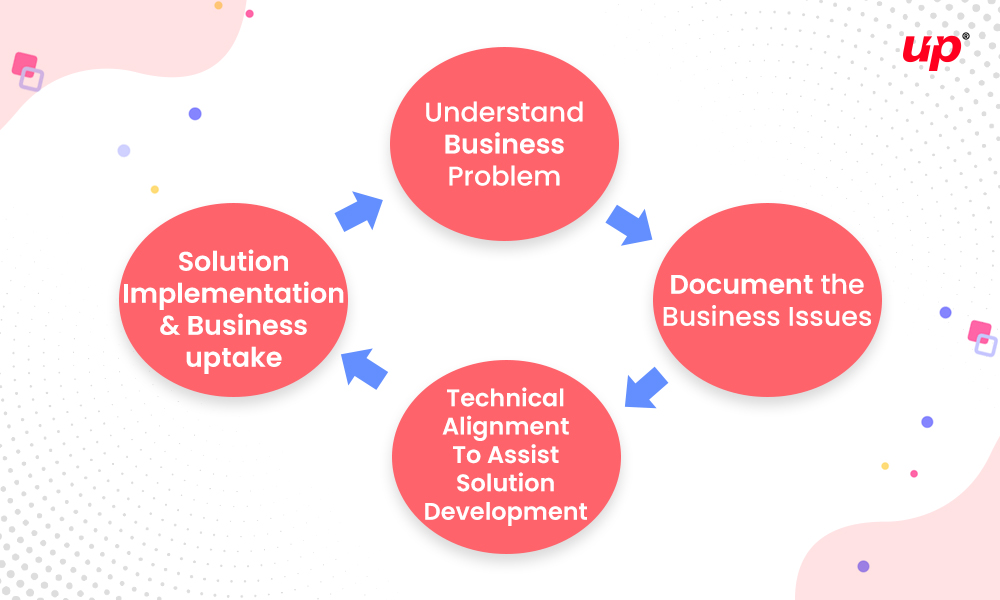
Prime Focus of Fluper’s Business Analysis Process

 Understand the Business Problem
Understand the Business Problem
Understanding of client’s business before jumping into requirement elicitation is extremely important to define client requirements from a business standpoint. But, what makes it different when it is for digital projects (websites, apps, etc.)? For a website and Mobile App Development process, the analysts require a clear mapping to the strategic objectives. Most of the times, the digital projects are trying to either assist in revenue generation, cost optimizationor enhancing the brand of the organization. Therefore, having an effective strategy is necessary for the digital project.
Document the Business issues
A client may have just aunique idea of a product, which is welldocumented in Business Requirement.At Fluper, our analysts put a lot of efforts finding the issues and resolving it. The purpose, benefits and key objectives of the project truly help in driving the documentation and the extent of documentation required for the project. Therefore, the primary steps always are on documenting the requirements. Once these are documented well, Wireframingtakes place.
Technical Alignment to Assist Solution Development
This process requires communication between the business analyst and the development team. At Fluper, we truly appreciate the interaction between the members. Without this coordination, it becomes extremely difficult to keep going with the delivery. Here, a daily stand up helps in order to understand any questions or issues that the developers may have and in order to address any concerns to clarify the requirements further.
Solution Implementation and Business Uptake
At Fluper, focusing on the solution and how to implement it as soon as possible is the prime focus for analysts. This is one of the most important tasks, in which an analyst needs to be aware of the concepts of information architecture, usability, search engine optimization, content optimization, and so on. This increases the scope of analysis and the ability of a business analyst to ensure the right solution is delivered.
Core Values
Fluper Business Analysis Practice aims at bridging the business-technology divide in IT industry byfollowing core values-
![]() Represent client perspective and taking best interest throughout the project
Represent client perspective and taking best interest throughout the project
![]() Provide software engineering and technical perspective to the client in a simplified fashion
Provide software engineering and technical perspective to the client in a simplified fashion
![]() Facilitate fair negotiation of project scope
Facilitate fair negotiation of project scope
![]() Take care of versatility and promote innovation to add value to the business
Take care of versatility and promote innovation to add value to the business
![]() Collective and collaborative contribution which ensures well-being and success
Collective and collaborative contribution which ensures well-being and success
Whether IT or non-IT, in the fast-moving times of highly competitive challenges, the business analyst must be aware of a wireframe.
Wireframing Process
 Wireframing for Business Analysts
Wireframing for Business Analysts
Wireframing is an essential component of the business analysis processes. As mentioned, it is a tool for creating a quick representation of a user interface on a computer system, website or app.For an App Development Company like Fluper, Wireframing is a key aspect. The goal of wireframe design is to establish a schematic for how information will be presented and prioritized to the website visitor.
The business analyst (BA) primarily builds the wireframe early in the requirements and development process. It usually happens before an actual solution is available at hand to the customer.

 A Deeper Analysis of Wireframing
A Deeper Analysis of Wireframing
Wireframing is a service that can cost duties to both the companies and clients on the basis of how it is taken. The need to propose it intelligently is important and after perceiving the stakeholder thoroughly and simultaneously taking into thought the ROI Organization would advantage if it is done.
 When to Begin Wireframing in Your Project?
When to Begin Wireframing in Your Project?
The primary steps should be documenting the necessities. As soon as, we are done with the process, the next set step is of Wireframing. If presented earlier, it can be tremendously time-consuming, as well as, may confuse the customers to make him begin thinking merely along those lines. Therefore, we know that, in order to get the precise notion about the customers’ requirement, it is always necessary to first document the needs.
Wireframing by a UX Professional vs. Wireframing by a Business Analyst
Wireframing can be accomplished by different people relying upon their roles and necessity in the project. However, it is made and observed inversely by who really did that.
Wireframing by a Business Analyst
When done via a Business Analyst, the focus of Wireframing is on the data points, sections, and attributes that need to be covered, and linking between the items. That doesn’t imply that the wireframes built by a Business Analyst are required to be utilized as the reference to create product mock-ups. The purpose to create them is for project stakeholders, in order to make certain that the product will consider the entire needs that are required in the system. Moreover, they give a rough notion of the structure of the project.
Wireframing by a UX Designer
On the other hand, when created by a UX expert or a designer, wireframes emphasis on the visual depiction of items. It displays what items would be there however, at the similar time it even displays where they would precisely be and offers a low-fidelity prototype which is related to the end product in its visual sense.
Therefore, it would not be wrong to say that Wireframes from a Designer are more inclined towards the layout, as well as presentation. While the Wireframes created from Business Analysts are more prone towards gathering all the technical needs.
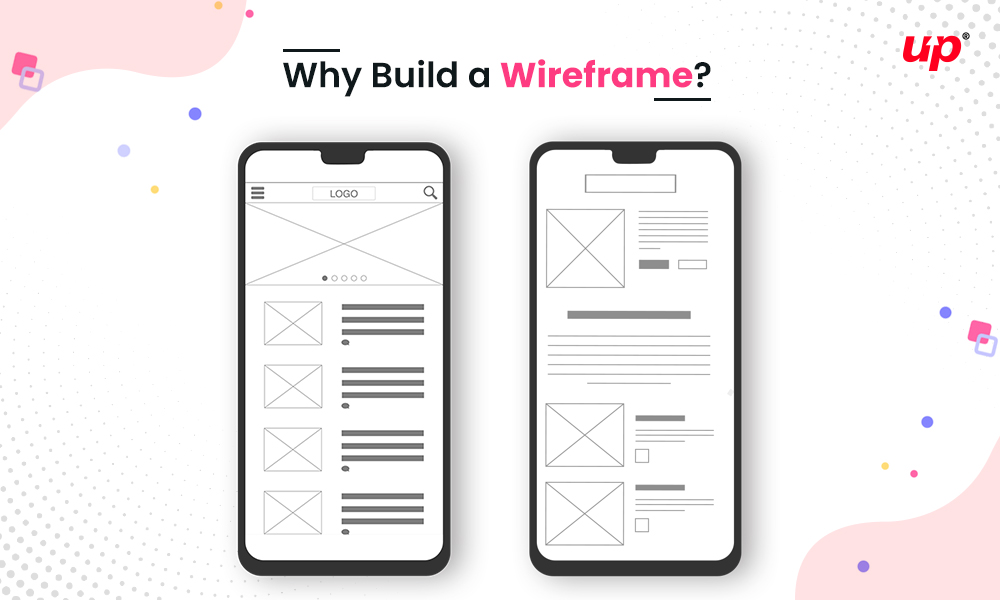
Why Build a Wireframe?
Show Site Architecture
A sitemap could be a bit abstract, particularly ones that are quite large. Carrying the sitemap to wireframe begins the initial actual concrete graphics process for a specific project. Wireframes can turn the nonconcrete landscape of a flow chart into real and perceptible without interruptions. This step makes sure that all the involved users are on the same page.

Let for Clarification of Site Features
In numerous instances, customers might not comprehend what you want to say when you mention “Google map integration,” “hero image,” “product filtering,” “light boxes” and other types of features. Wireframing explicit projects’ features on a website offer a perfect communication to a customer how these features will actually function, how helpful they may be, and where they will live on a particular page.
At times, you might choose to take out a feature after it is Wireframed because of the truth that it only doesn’t work with the goals of your website. Viewing the features deprived of any imaginative inspiration actually lets a client to emphasis on other similarly significant factors of the project, as well as clarifies potentials about the way features will be implemented.
 Push Usability to the Forefront
Push Usability to the Forefront
It is one of the utmost vital points of the complete Wireframing process. To build wireframes impulses accessibility to the forefront in displaying page layouts at their core. It pushes everyone to look factually at a site’s ease of use, naming of links, feature placement, conversion paths, and navigation placement. Wireframes could point out faults in your website architecture or the way a precise feature might work, which is a great thing.
Who can Gain Benefit?
The purpose of a wireframe is not limited only to the project team and the customers but others as well. They are-
Designers-Designers will get more clarity on what items to put and what controls can be used in the project.
Customer- Gives a concise idea in a visual manner about how the final product would look and work.
Developers- The developers will gain clarity on the data items to understand system flow and design.
![]() Investors- Helps gain interest in products and make a sensible decision before actually investing in a project.
Investors- Helps gain interest in products and make a sensible decision before actually investing in a project.
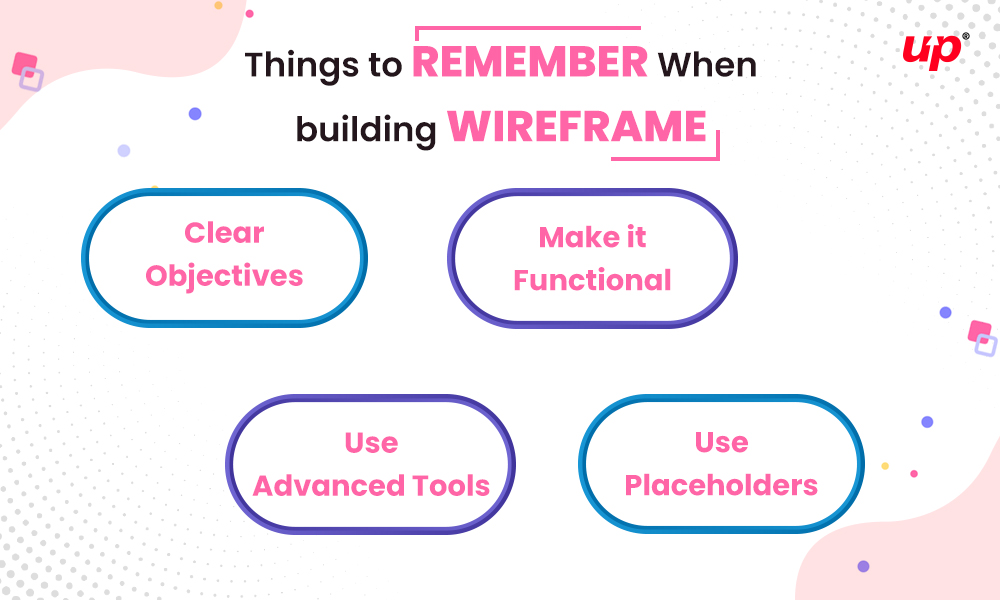
Things to Remember When building Wireframe
Clear Objectives
No matter, how small your project is; you cannot accomplish it unless you have a strong team. There are lots of unforeseen problems, as well as the challenges that you need to face during the process. A wireframe will aid you to recognize many of these issues in a way that is cost and time effective.
It is far simpler to build modifications to a paper’s screen collection than once you have inscribed a thousand lines of code. Not only this, the process even assists in creating a better knowledge of the app. If you put it down on a paper, raise questions with ideas, it will lead to changes.

Make it Functional
There are differences in how wireframes are accessible and this is reproduced in the numerous tools that are available. Basically, it is related to the functional sections of an app, e.g. that a page consists of 2 buttons and 3 text boxes. It’s all about the function not form.
At Fluper, we follow an austere tactic to this and the wireframes we build include nothing but only the functional elements, including dropdowns, buttons, boxes, etc. Our versatile approach makes us capable of giving you the best designs without any delay
Use Advanced Tools
The tools utilized by you for sketching purpose have a straight influence on the concluding outcome of your work. First and foremost, you are required to get some good pens. You can use three different pens, in order to sketch:
![]() Black Sharpie pen for the Wireframing process
Black Sharpie pen for the Wireframing process
![]() Colored Sharpie pen, in order to shade the elements
Colored Sharpie pen, in order to shade the elements
![]() You can go for a highlighter for shading purpose. It is possible to utilize it as an accent color, in order to grab the user attention
You can go for a highlighter for shading purpose. It is possible to utilize it as an accent color, in order to grab the user attention
![]() Try to make use of the dotted paper. This dotted paper will aid you to draw layouts and shapes more accurately.
Try to make use of the dotted paper. This dotted paper will aid you to draw layouts and shapes more accurately.
Use Placeholders
Images and text in your wire frame don’t need to be illustrative of the ultimate product. Additionally, it might be difficult to make use of real data throughout the initial phase of the product design. Therefore, use frequently used placeholders in the place of real text and images:
![]() It is possible to represent images with a cross.
It is possible to represent images with a cross.
![]() Heading can be displayed as an additional bold line
Heading can be displayed as an additional bold line
![]() Basic copy can be presented as horizontal lines
Basic copy can be presented as horizontal lines
![]() It is possible to represent video as a horizontal box with a play button in the center
It is possible to represent video as a horizontal box with a play button in the center
Conclusion
When the Wireframing process is complete, the aesthetic designs can be applied to the client to ensure that the site is also appealing to the eye. The resulting wireframes clearly summarize what needs to be developed, ensuring that the final site will satisfy the client’s requirements.