Have you heard about the release of Ionic 4.0? If not, then you will glad to know that after more than a year of work, the excellent team of Ionic Framework has released the version 4.0.0 in January 2019. This new version delivers important changes in performance, compatibility with multiple frameworks, new documentation and many more improvements that you will explore in this article. Now as Ionic 4 is launched! It’s time to see what it has to offer to the web and mobile app development companies worldwide.
A bit of Ionic Framework
Before jumping to the information of Ionic 4 framework, let’s take a look to the ionic framework introduction-
The Ionic framework allows for the creation of interactive, cross-platform mobile apps that can be organized across different Smartphone (Android, iOS, Windows) and web. Till now, app developers have to use native coding to build android, Windows and iOS apps. And each required separate development. With Ionic app development, developers can now build almost native like apps for multiple platforms.
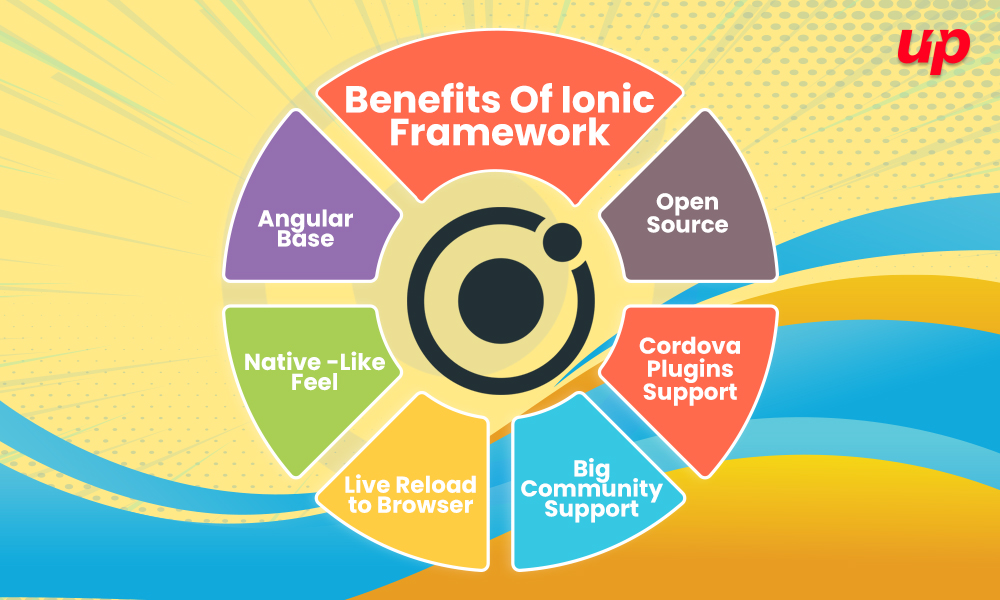
Here are some of the major benefits of Ionic framework-

Ionic framework usually has 3 important components which are as follows:
![]() A Sass-based UI structure, which is specially optimized for mobile UIs.
A Sass-based UI structure, which is specially optimized for mobile UIs.
![]() An Angular platform which provides support for quick scalable app creation.
An Angular platform which provides support for quick scalable app creation.
![]() A compiler (Cordova or PhoneGap) that is utilized for developing native apps using CSS, JavaScript, and HTML.
A compiler (Cordova or PhoneGap) that is utilized for developing native apps using CSS, JavaScript, and HTML.
At present, technology advancement has landed us into era which is rapidly changing, and inventing newer and better ways to perform tasks. As more and more people are now using mobile for everything from their daily calendars to making online purchases, quicker and efficient ways to develop Android and iOS mobile apps which provides a constant look and feel across different mobile platform becomes a necessity. This is where Ionic framework adds huge value.
With the modification in the ionic with the release of the fourth version, the framework is about to get more popular and loved by the best app developers even more. Here’s know how-
About Ionic 4 Framework
Few weeks back, Ionic 4 beta was released and it is on same lines of Ionic 3. This time Ionic 4 has been introduced with little more enhancements. Some of the up-gradations that included in Ionic 4 are performance and build time improvements, powerful theming capabilities, multi-framework compatibility, and brand new documentation. With this release, the prime object of the team is to create Ionic a strong platform for developing mobile progressive web applications which can get access to native device features.
Ionic 4 has come up with some outstanding tools, technologies and concepts such as-
![]() Ionic PWA Toolkit
Ionic PWA Toolkit
![]() Ionic Native 5
Ionic Native 5
![]() Capacitor
Capacitor
![]() Stencil
Stencil
With the use of Ionic 4, you can make use of all Ionic elements with Angular, Vue, React etc.
Earlier, the migration from Version-1 to Version-3 was not easy. But the good news is that despite the great improvements offered by Ionic 4, migrating from Ionic 3 to Ionic 4 is super simple! The Ionic team has been updated lots as they have offered the transition tool to relieve the job. We will discuss in further blog to make you understand of how to migrate from Ionic 3 to Ionic 4.
Features Introduced in Ionic 4

Now, I am going to discuss in detail about some of the wonderful features introduced in Ionic 4-
 Web components
Web components
One of the biggest changes that ionic has brought is that they shifted to web component for every single component. Web component is a set of web platforms APIs. This will allow the developer to build a new customized and reusable HTML tags for using it in web apps and web pages. The web components are based on four specifications i.e. Shadow DOM, Custom Elements, HTML imports and HTML template.
 Stencil
Stencil
Another new web component compiler developed by the ionic framework team is Stencil which used to build the standards which are compliant with the web servers. It also makes use of the additional API like Virtual DOM, TypeScript, JSX, and async which are best suited for progressive web apps.
 Ionicons 4.0
Ionicons 4.0
These are the major icons designed specifically for using it in the web, desktop, iOS and Android app development. Web font and support for SVG are now available and they are distributed as web components with decreased size and revamped icon forms showing the latest material design styles and iOS trends.
Also Read : Guidelines for Successful Event App Development
 Capacitors
Capacitors
Capacitor is a cross-platform API and code execution layer which makes it easy to call Native SDKs from web code and to inscribe custom Native plugins that your app might require. As well, it provides first-class Progressive Web App support so you can write one app and deploy it to the app stores easily.
 Routing
Routing
One of the big features introduced in ionic 4 is the change to routing. Ionic 4 now utilizes native Angular Routing with some major twist. As the name suggests, instead of pushing components directly into ion-nav, you will need to map those components to route. Web and mobile apps should have a single ion-router component in codebase.
 Lazy Loading
Lazy Loading
It is basically a design pattern in the ionic framework which is used to differentiate initialization of the components until it is required. This will further help to improve the performance of the app and decrease the load time of the app by fragmenting it into various bundles.
 Ionic Native 5
Ionic Native 5
This feature brings your app development project to the entire framework of agnostic status. Here the components will work in any of the famous frameworks or without one at all. Ionic native 5 will need Angular 5 for choosing either providers or injectables.
Wrapping Up
This framework is still in its Beta version and more improvements are expected in the coming days. Hopefully, Ionic 4 will take the Ionic app development to another level and will grow the cross-platform apps which can run on the desktop, as PWAs, web, and mobile platforms.
Fluper, a top-rated mobile app development company provides very well Ionic apps which are very helpful for clients and customers. The organization holds 8+ years of expertise in developing award-winning Android and iOS apps. Check out our portfolio now!